自上次加密协议更新至今已有八年多了,但TLS 1.3的最终版本现已于2018年8月发布。TLS 1.3包含许多安全性和性能改进,随着2015年末的HTTP / 2协议更新,以及2018年的TLS 1.3,加密连接现在比以往更加安全和快速。
什么是TLS?
TLS代表传输层安全性,是SSL(安全套接字层)的后续产品。TLS提供Web浏览器和服务器之间的安全通信。连接本身是安全的,因为对称加密用于加密传输的数据。密钥是为每个连接唯一生成的,并且基于在会话开始时协商的共享秘密,也称为TLS handshake。许多基于IP的协议(如HTTPS,SMTP,POP3,FTP)都支持TLS来加密数据。
Web浏览器使用SSL证书,允许它们识别它属于经过数字签名的证书颁发机构。从技术上讲,这些也称为TLS证书,但大多数SSL提供商都坚持使用术语“SSL证书”,因为这通常是众所周知的。SSL / TLS证书提供了许多人简单地知道他们在浏览器的地址栏中看到的HTTPS背后的魔力。
TLS 1.3与TLS 1.2
互联网工程任务组(IETF)是负责定义TLS协议的组,该协议经历了多次迭代。先前版本的TLS,TLS 1.2,在RFC 5246中定义, 并且在过去八年中已被大多数Web浏览器使用。在2018年3月21日,经过28次草案后,TLS 1.3已经完成。截至2018年8月,TLS 1.3的最终版本现已发布(RFC 8446)。
Cloudflare等公司已经向其客户提供TLS 1.3。 Filippo Valsorda 就TLS 1.2和TLS 1.3之间的差异进行了很好的讨论(见下文)。简而言之,TLS 1.3与TLS 1.2的主要优点是速度更快,安全性更高。
TLS 1.3速度优势
在Web性能方面,TLS和加密连接总是增加了一些开销。HTTP / 2肯定有助于解决这个问题,但TLS 1.3通过TLS错误启动和零往返时间(0-RTT)等功能帮助加速加密连接。
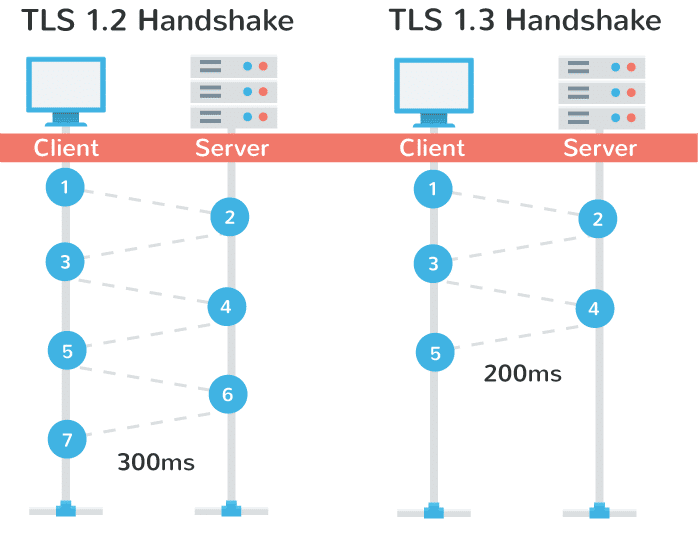
简单地说,使用TLS 1.2,需要两次往返才能完成TLS handshake。使用1.3时,它只需要一次往返, 从而将加密延迟减少一半。这有助于这些加密连接感觉比以前更快一点。

TLS 1.3 handshake性能
另一个优点是,从某种意义上说, 在您之前访问过的站点上,您现在可以将第一条消息的数据发送到服务器。这被称为“零往返。”(0-RTT)。是的,这也可以缩短加载时间。
使用TLS 1.3提高安全性
TLS 1.2的一个大问题是它经常没有正确配置,导致网站易受攻击。TLS 1.3现在从TLS 1.2中删除过时和不安全的功能,包括以下内容:
SHA-1
RC4
DES
3DES
AES-CBC
MD5
任意Diffie-Hellman群 – CVE-2016-0701
EXPORT-strength ciphers – 负责FREAK和LogJam
由于协议在某种意义上更加简化,因此管理员和开发人员不太可能错误配置协议。
谷歌也提高了TLS标准,因为他们已经开始警告搜索控制台中的用户他们正在转向TLS版本1.2,因为TLS 1不再那么安全。
TLS 1.3浏览器支持
使用Chrome 63,可以为传出连接启用TLS 1.3。Chrome 56中添加了对TLS 1.3的支持,Chrome for Android也支持。
Firefox 52及更高版本(包括Quantum)默认启用TLS 1.3。他们保留了对TLS 1.2的不安全后备,直到他们更多地了解服务器容忍度和1.3 handshake。
有人说,互联网上的一些SSL测试服务还不支持TLS 1.3,其他浏览器也不支持,如IE,Microsoft Edge或Opera。
Safari在MacOS High Sierra上支持版本11.1中的TLS 1.3,但默认情况下禁用它。您可以通过运行以下terminal命令手动启用它以进行测试:
sudo默认写入/Library/Preferences/com.apple.networkd
tcp_connect_enable_tls13 1
注意:它们目前不支持0-RTT数据。
在协议最终确定以及浏览器赶上时,还需要几个月的时间。
结论
就像HTTP / 2一样,TLS 1.3是一个激动人心的协议更新,我们可以期待它在未来几年中受益。加密(HTTPS)连接不仅会变得更快,而且会更安全,这将会推动网络向前发展!当然,爱用建站也是率先升级了对TLS1.3的支持,只要开启了HTTPS功能,就能享受到更快更安全的访问体验。
本文由今科科技用户上传并发布,今科科技仅提供信息发布平台。文章代表作者个人观点,不代表今科科技立场。未经作者许可,不得转载,有涉嫌抄袭的内容,请通过 反馈中心 进行举报。
售前咨询:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年专注于企业信息化服务
立 即 注 册 / 咨 询
上 线 您 的 网 站 !



