详细信息
当前位置:
首页>
详细信息
Design Lab | 【样式】如何编辑全局、分页样式?
专栏:Design Lab
发布日期:2020-02-25
阅读量:4940
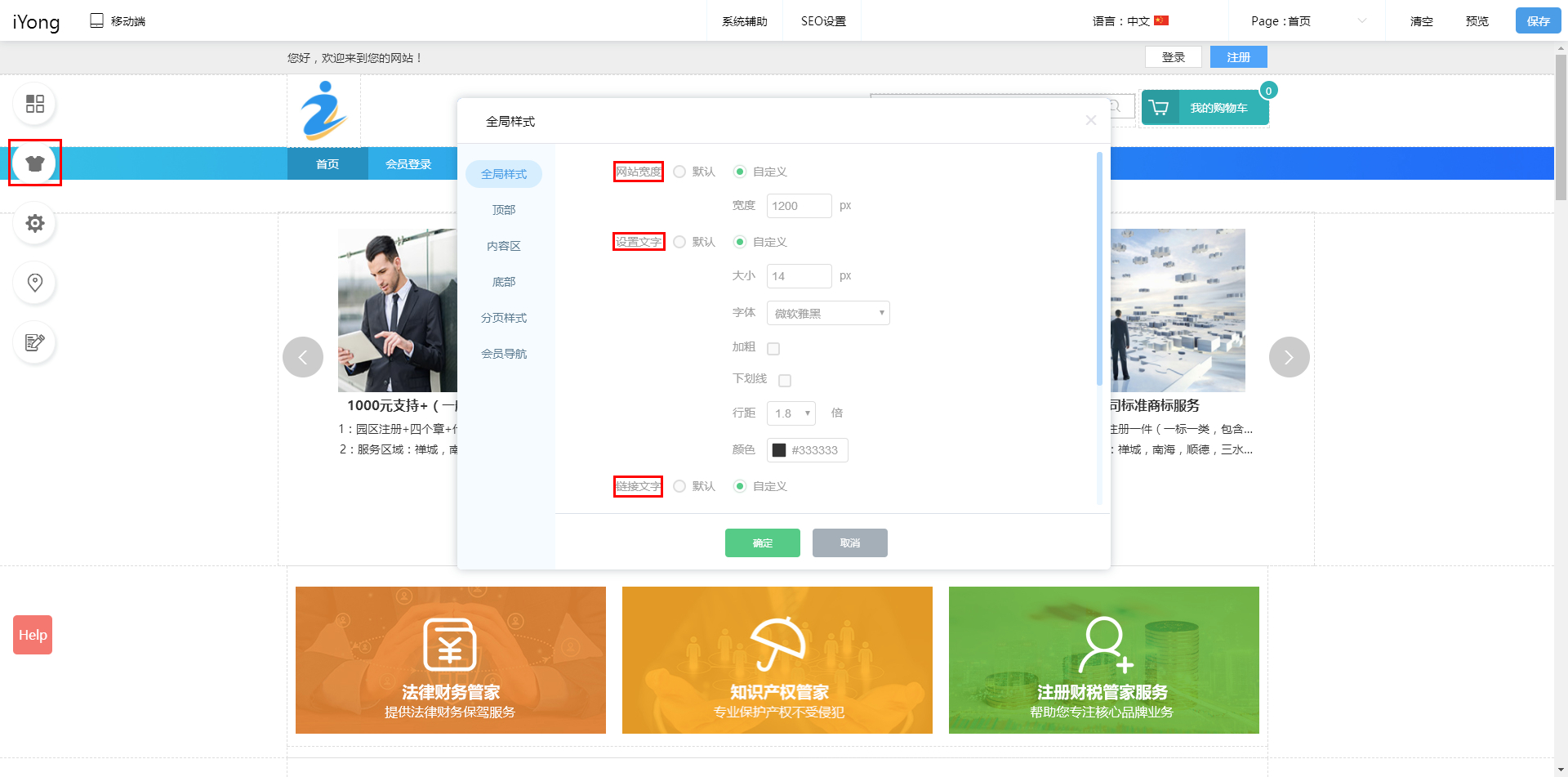
Design Lab:PC端
2.编辑全局样式
选择【样式】,可设置网站宽度、文字、链接文字、网页背景。
1.PC端登录【网站后台】,点击【智能网站】-【Design Lab】。

2.编辑全局样式
选择【样式】,可设置网站宽度、文字、链接文字、网页背景。

3.编辑分页样式
单击【分页样式】进入编辑设置页面,可以设置默认、经过样式和默认、经过边框。

4.设置完毕后,点击页面右上角【保存】。
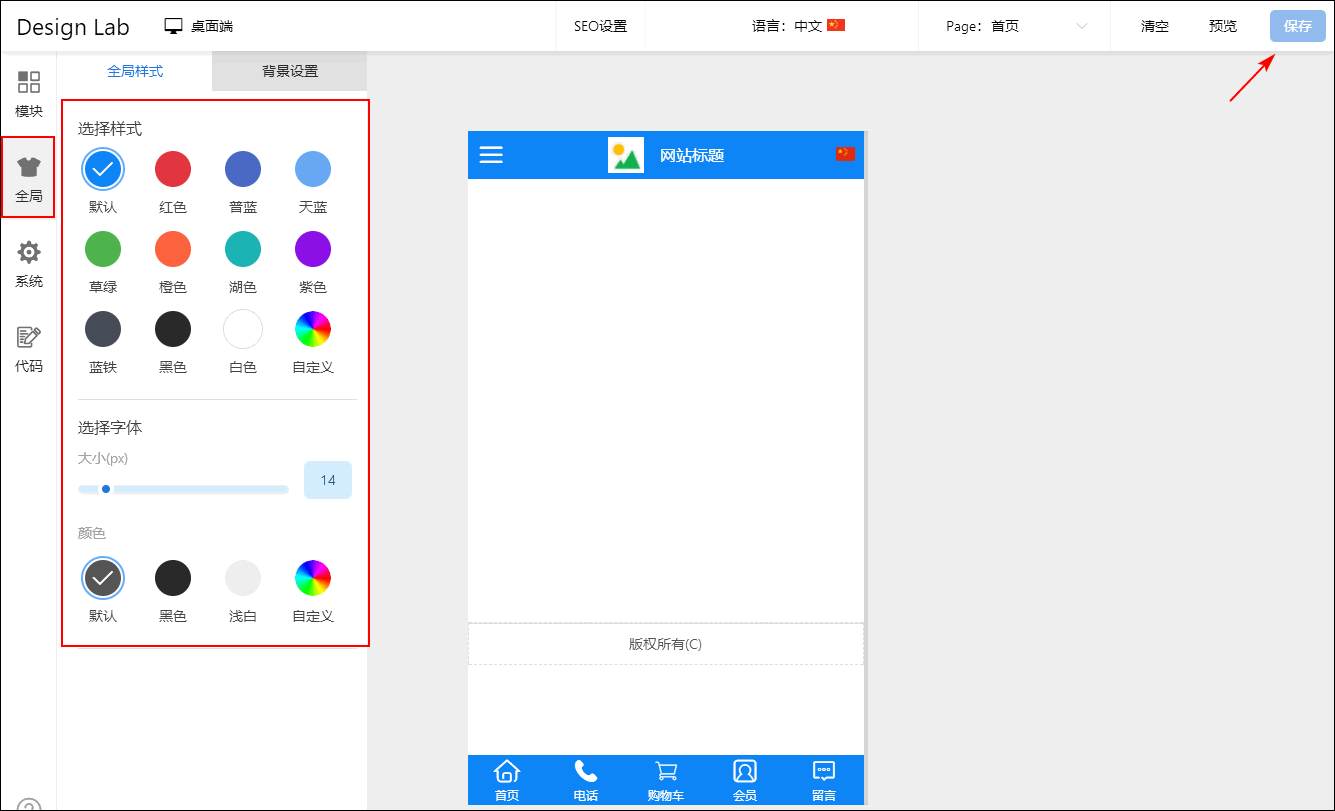
Design Lab:移动端
1.点击切换为【移动端】,进入移动端设计后台。

2.编辑全局样式
选择【全局】,可设置网站样式、字体大小和颜色、背景设置等。
3.设置完毕后,点击页面右上角【保存】。
本文由今科科技用户上传并发布,今科科技仅提供信息发布平台。文章代表作者个人观点,不代表今科科技立场。未经作者许可,不得转载,有涉嫌抄袭的内容,请通过 反馈中心 进行举报。
售前咨询:0760-2332 0168
售后客服:400 830 7686
1998~2024,今科26年专注于企业信息化服务
立 即 注 册 / 咨 询
上 线 您 的 网 站 !



